
Knowledge visualizations on the web are largely inaccessible for blind and low-eyesight folks who use display screen readers, an assistive technology that reads on-display things as text-to-speech. This excludes tens of millions of people today from the option to probe and interpret insights that are generally offered by charts, such as election results, overall health stats, and economic indicators.
When a designer attempts to make a visualization accessible, greatest practices phone for including a several sentences of textual content that describe the chart and a link to the underlying knowledge table—a far cry from the rich examining encounter available to sighted consumers.
An interdisciplinary crew of scientists from MIT and somewhere else is striving to produce screen-reader-pleasant information visualizations that supply a equally prosperous encounter. They prototyped several visualization structures that give textual content descriptions at different levels of depth, enabling a display screen-reader user to drill down from large-stage details to more specific data working with just a number of keystrokes.
The MIT team embarked on an iterative co-design and style procedure with collaborator Daniel Hajas, a researcher at University College or university London who is effective with the World-wide Incapacity Innovation Hub and shed his sight at age 16. They collaborated to develop prototypes and ran a comprehensive consumer research with blind and small-vision individuals to gather feedback.
“Scientists may see some connections amongst challenges and be informed of probable solutions, but quite generally they miss out on it by a very little bit. Insights from folks who have the lived expertise of a specified certain, measurable difficulty are seriously important for a ton of incapacity-relevant options. I believe we uncovered a seriously pleasant match,” states Hajas.
They established a framework to assistance designers feel systematically about how to build accessible visualizations. In the potential, they program to use their prototypes and style framework to establish a consumer-welcoming device that could transform visualizations into available formats.
MIT collaborators involve co-direct authors and Laptop or computer Science and Synthetic Intelligence Laboratory (CSAIL) graduate learners Jonathan Zong, Crystal Lee, and Alan Lundgard, as effectively as JiWoong Jang, an undergraduate at Carnegie Mellon College who worked on this task throughout MIT’s Summer Research Plan (MSRP), and senior writer Arvind Satyanarayan, assistant professor of computer science who potential customers the Visualization Team in CSAIL. The research paper, which will be offered at the Eurographics Conference on Visualization, gained a finest paper honorable point out award.
‘Push what is possible’
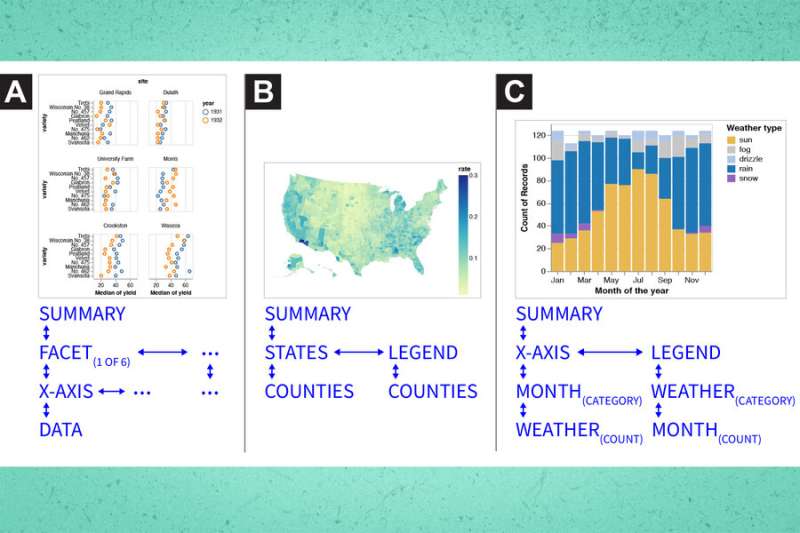
The researchers described 3 layout proportions as essential to creating available visualizations: composition, navigation, and description. Construction will involve arranging the details into a hierarchy. Navigation refers to how the consumer moves by distinct degrees of detail. Description is how the information and facts is spoken, together with how a lot info is conveyed.
Working with these structure dimensions, they made numerous visualization prototypes that emphasized ease-of-navigation for display screen-reader end users. One particular prototype, regarded as multiview, enabled people to use the up and down arrows to navigate in between unique levels of information (like the chart title as the major amount, the legend as the 2nd stage, etc.), and the correct and remaining arrow keys to cycle by means of facts on the exact degree (this sort of as adjacent scatterplots). An additional prototype, regarded as goal, integrated the identical arrow important navigation but also a drop-down menu of critical chart places so the person could promptly leap to an location of curiosity.
“Our intention is not just to function in just existing standards to make them serviceable. We actually established out to do grounded speculation and envision exactly where we can push what is attainable with these present expectations. We failed to want to limit ourselves to refitting resources that ended up built for pictures,” says Zong.
They tested these prototypes and an available information table, the current very best exercise for accessible visualizations, with 13 blind and visually impaired screen-reader buyers. They requested buyers to price each and every device on quite a few conditions, like how quick it was to discover and how effortless it was to find details or reply issues.
“One thing I considered was really appealing was how much men and women were constantly testing their have hypotheses or striving to make distinct patterns as they moved by means of the visualization. The implication for navigation is that you want to be able to orient oneself in just the visualization so you know the place the limits are,” says Lee. “Can you accurately and quickly know exactly where the walls are in the area you are checking out?”
Improved insights
End users explained both prototypes enabled them to far more swiftly identify designs in the knowledge. Scrolling from a significant stage to deeper levels of facts served them get insights much more simply than when searching the data table, they claimed. They also loved more quickly navigation employing the menu in the focus on prototype.
But the data table bought best marks for relieve of use.
“I anticipated folks to be dissatisfied with the every day tools when in contrast to the new prototypes, but they nonetheless clung to the info table a bit, probably due to the fact of their familiarity with it. That shows that concepts like familiarity, learnability, and usability nonetheless matter. No matter how ‘good’ our new creation is, if it is not quick sufficient to master, individuals may well stick with an more mature variation,” Hajas says.
Drawing on these insights, the researchers are refining the prototypes and utilizing them to develop a software package that can be used with current layout tools to give visualizations an available, navigable framework.
They also want to discover multimodal remedies. Some examine members applied unique units together, like display screen visitors and braille displays, or knowledge sonification equipment that express facts making use of non-speech audio. How these tools can complement each other when utilized to a visualization is continue to an open up query, Zong states.
In the extensive-run, they hope their get the job done may lead to very careful rethinking of website accessibility criteria.
“There is no a person-dimension-suits-all remedy for accessibility. While existing expectations you should not presume that, they only offer you very simple methods, like information tables and alt text. 1 of the essential positive aspects of our exploration contribution is that we are proposing a framework—different preferences and data representations are positioned at different points in this layout place,” claims Lundgard.
“We have been doing work difficult toward cutting down the inequities that screen-reader users confront when extracting info from on the net information visualizations for the previous couple of several years. So, we are genuinely appreciative of this do the job and the knowledge that it provides to the present literature,” says Ather Sharif, a graduate pupil who researches accessibility and visualization in the labs of professors Jacob Wobbrock and Katharina Reinecke at the Paul G. Allen University of Computer system Science and Engineering of the University of Washington at Seattle, and who was not included with this perform.
“I like to believe of it as a motion where by we’re all eventually coming alongside one another and strengthening the ordeals of a demographic that has been mainly overlooked, primarily when presenting data by way of visualizations. Kudos to Jonathan, Arvind, and their group for this insightful and timely do the job! I am looking ahead to what is next,” provides Sharif, who is guide writer of quite a few latest papers associated to available knowledge visualizations.
Amy Bower, a senior scientist in the Office of Actual physical Oceanography at the Woods Hole Oceanographic Institution who suffers from a degenerative retinal condition and uses a monitor reader thoroughly in her operate as a researcher and also for fundamental living duties, found the researchers’ explanations of the importance of co-design to be potent and compelling.
“As a blind scientist, I am regularly seeking for productive resources that will allow me to accessibility the information conveyed in details visualizations. The layered tactic taken by these researchers, which provides the possibility to get the ‘big picture’ from the info as properly as drill down into the knowledge details them selves, makes it possible for the user to pick how they want to discover the information,” states Bower, who also was not concerned with this work. “I think the means to freely check out the facts is necessary not just to master the ‘story’ that the facts are telling, but to let a blind researcher this sort of as myself to formulate the up coming issues that have to have to be tackled to progress being familiar with in any industry of study.”
Including a single line of code can make some interactive visualizations available to display screen-reader people
Abundant Screen Reader Ordeals for Available Information Visualization. vis.csail.mit.edu/pubs/abundant-sc … der-vis-experiences/
This story is republished courtesy of MIT Information (net.mit.edu/newsoffice/), a popular web page that handles information about MIT analysis, innovation and instructing.
Citation:
Building details visualization far more obtainable for blind and small-eyesight persons (2022, June 3)
retrieved 11 June 2022
from https://techxplore.com/information/2022-06-visualization-accessible-minimal-eyesight-people.html
This doc is matter to copyright. Aside from any honest working for the function of personal examine or exploration, no
part could be reproduced without the need of the composed authorization. The information is furnished for data uses only.
